コロナ禍で様々なイベントが中止や変更になり、ウェブ上で開催されるウェビナーが盛んに行われるようになりました。
機材やサービスなどウェビナーを行うためのツールは手に入れやすくなり開催することの敷居が下がっており、日々たくさんのウェビナーが開催されています。
ですが、リアルイベントに基づいた募集のシステムでは開催の予告、アーカイブの情報の連携が行えずせっかくウェビナー開催後アーカイブを掲載してもうまく見つけられないことが増えてきました。
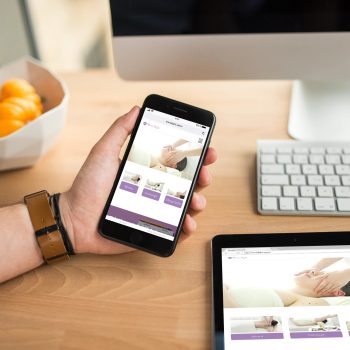
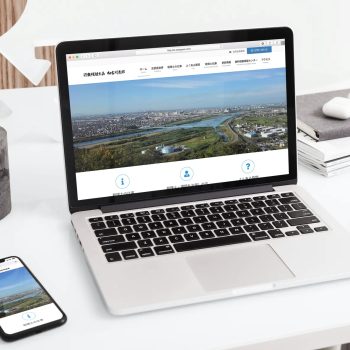
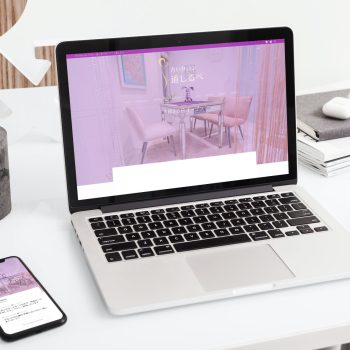
そこで、イベントの開催のお知らせからアーカイブの検索、アーカイブに至ってはタイムラインに基づいた文字起こしと、タイムラインまでの動画リンクがついているため、電車の中や内容をざっと理解したい方にもぴったりのサービスがリリースされました!
これからまだまだ追加の機能でパワーアップ予定とのことですのでご期待ください!
ウェブになって参加しやすくなったけど、どこで探して良いの?
開催後のアーカイブはどこ?
問題を解決!

構築作業に際してはコロナということもあり、キックオフから1度もお会いすることなくリリースとなりました。なんだか少し寂しい気もしますが、これも実験の年なのかもしれません。
実装に際してはクライアントである有限会社エキストラ様からFigmaで提供いただき、当初からWordPressで構築をされたいというリクエストがありましたので、公開が全てではなくメディアとして運用することが一番大切なので、WordPressとして辛くならない無理な実装にならないように実装前のデザインレビューで仕様を検討・調整を行った上で、カスタマイズが必要な最低限の項目に関してテーマの機能的な実装→スタイルの適用の流れを順次回しながらテストを行いました。
実装/コーディング周りはいつもワイワイ🍺お世話になっていてWordPress的にスムースにコミュニケーションが取れるmt8さん&yotigoryさんのWordBench KOBEチームで取り組みました。
全体の進め方を簡単にメモ
- Figmaのデザインを共有し機能的な部分で変更がある場合や見直し箇所をbacklogで課題管理
- WordPressに必要なテンプレートをbacklogで課題管理
- 必要なソースはGit(on backlog)で管理しMasterブランチにpushで開発環境に適用
- 細かなニュアンスはFB Messenger / Slack / Zoomで打ち合わせを行う
ここで出た課題はすぐにbacklogに適用 - 公開サーバは今後の運用、スケールのことも考えDigitalCubeのAMIMOTOに変更